Creacion de un Bot de Discord con Node.js
En este tutorial te mostrare a como utilizar JavaScript con Node.js para crear tu propio Bot de Discord.
Las herramientas que utilizaremos seran un editor de codigo como Visual Studio Code y la herramienta de Node.Js junto a algunas de sus librerias.
Creando el perfil del Bot.
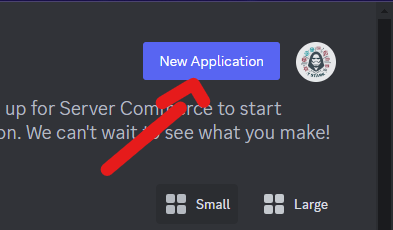
Como primer paso nos dirigimos al Portal de Desarrolladores. Despues de iniciar sesion con nuestra cuenta, daremos clic en New Application para crear un bot.

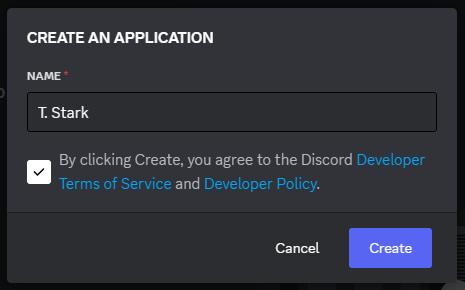
Asignaremos un nombre a nuestro Bot, aceptamos los terminos y condiciones de Discord y daremos clic en Create.

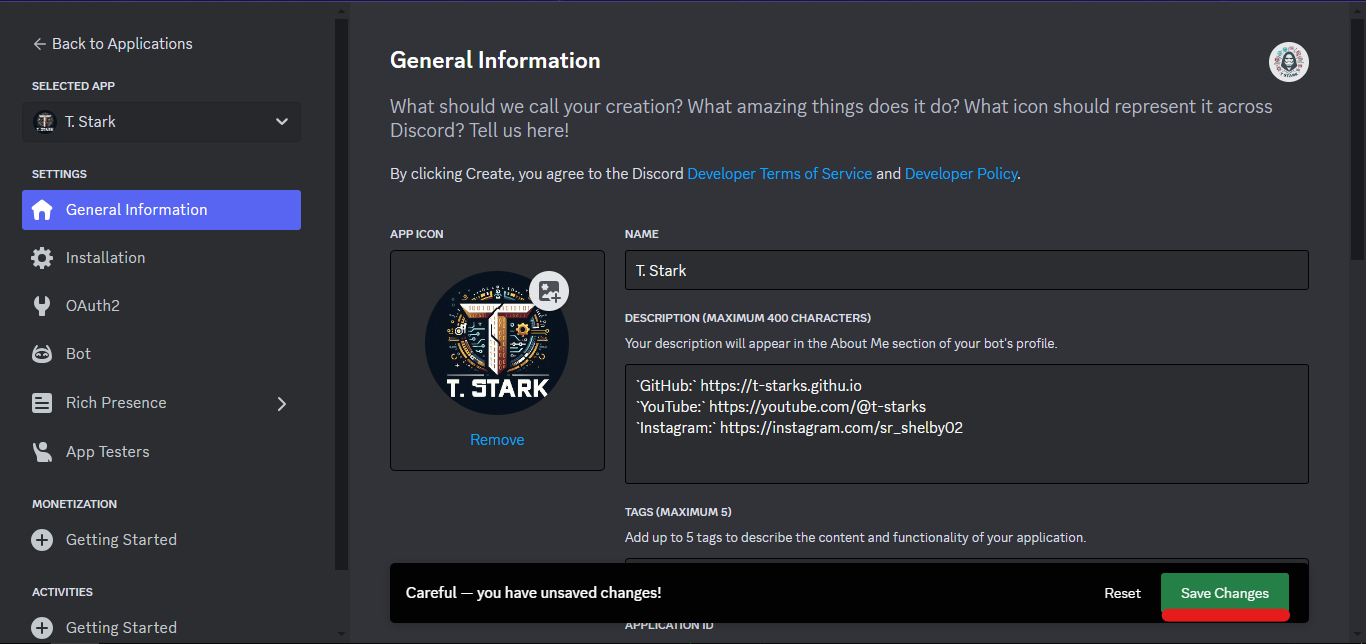
Aqui podremos colocar una imagen y una descripcion a nuestro Bot, despues guardaremos los cambios.

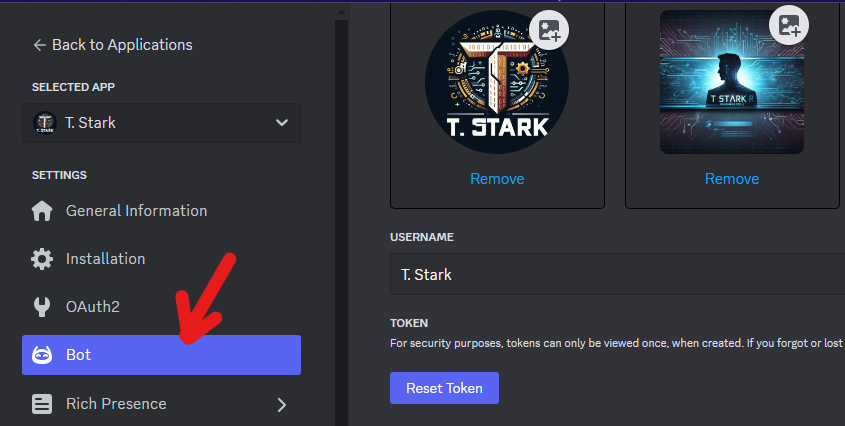
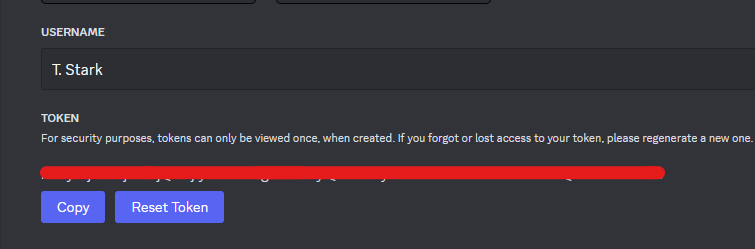
Nos dirigimos al apartado de Bot.

Copia el Tokend de tu Bot y procura no filtrarlo o compartilo con alguien o tendras problemas con el Bot.

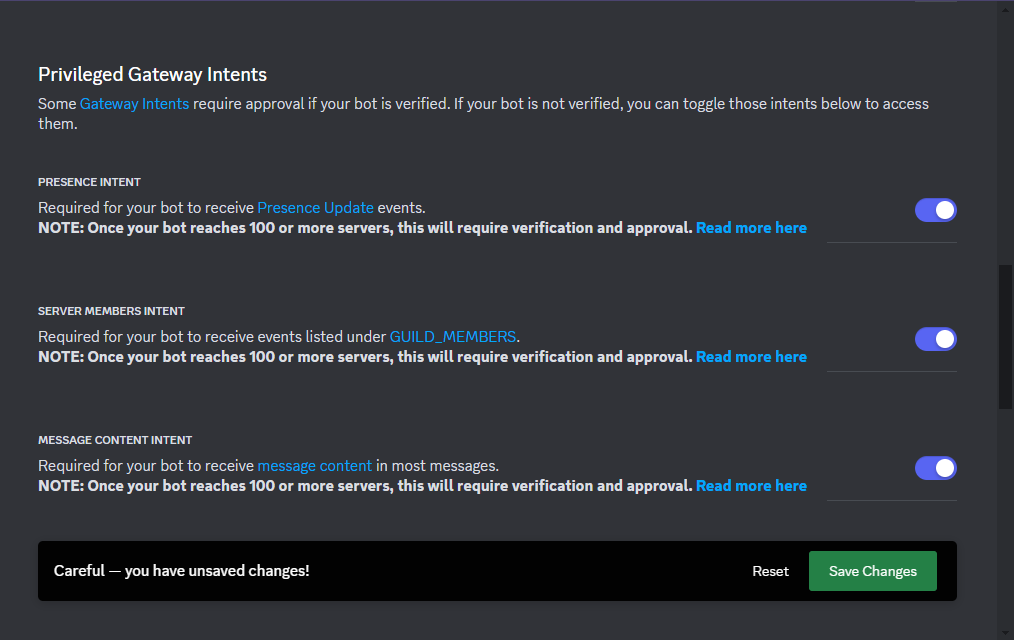
Luego baja un poco y activa las siguientes opciones que seran necesarias para ejecutar comandos en nuestro Bot, despues guarda los cambios.

Dirigete al apartado OAuth2, aqui copia el Client ID y activa lo sigueinte para invitar el Bot a tu servidor de Discord.
Configurar nuestra area de trabajo.
Abre Visual Studio Code, crea una carpeta con un nombre y dentro de ella crea los siguientes archivos.
Instalacion de Dependencias
Abre una terminal en Visual Studio Code e instala la dependencia de Discord.Js

Bot en linea.
#VerTutorialAbre el archivo index.js y copia la siguiente estructura que nos permitira activar el Bot de Discord.
Dirigete al archivo config.json y crea la siguiente estructura agrega el tokend y el clientId de los pasos anteriores.
Para activar el bot abre una terminal en Visual Studio Code y ejecuta el comando node .
Presencia y lectura de comandos
#VerTutorialCon este codigo es como le agregaremos presencia a nuestro Bot, tenemos tres tipos de precencia estas las podemos cambiar dependiendo del tipo:
Copia el codigo y agregalo en el archivo index.js despues inicia el bot para ver los cambios.
Ahora crea la siguiente estructura para poder leer los comandos de la carpeta commands que es donde guardaremos todos nuestros comando que ejecutaremos con el prefix.
Comando Help
#VerTutorialDirigete a la carpeta commands y crea un nuevo archivo por nombre help.js este archivo nos permitira leer los comandos que tenemos en la carpeta commands para mostrar todos los comandos disponibles.